Πως να Φτιάξω Εύκολα μια Web Α.Ι. Εφαρμογή με Γραφικό Περιβάλλον
Φτιάχνουμε μία Α.Ι. Εφαρμογή με Χρήση της Βιβλιοθήκης Gradio και της Transformers της Huggingface.
Περιεχόμενα:
- Τι είναι η HuggingFace
- Η πιο Απλή Web εφαρμογή με την Βιβλιοθήκη “gradio”
- Προσθέτοντας Δυνατότητες Α.Ι. με την βιβλιοθήκη “transformers”
- Ανεβάζοντας την Εφαρμογή μας σε Ένα HuggingFace Space
Τι είναι η HuggingFace
H Huggingface είναι μία εταιρεία που ιδρύθηκε το 2016, όμως τότε ήταν απλά ένα chatbot που βασίζονταν σε Α.Ι. Πολύ γρήγορα εξελίχθηκε από μία απλή διασκεδαστική εφαρμογή σε μία ολοκληρωμένη πλατφόρμα που παρέχει όλα τα απαραίτητα εργαλεία για όποιον ασχολείται με τον χώρο της επεξεργασίας φυσικής γλώσσας (NLP), αλλά και της μηχανικής μάθησης γενικότερα.
Σε ότι και αν κάνουμε είναι σημαντικό να έχουμε τα κατάλληλα εργαλεία.
Οι περισσότερες τεχνικές μηχανικής μάθησης απαιτούν την χρήση πολλών υπολογιστικών πόρων. Είτε για την εκπαίδευση είτε ακόμα και για την χρήση μοντέλων βαθιάς μάθησης συνήθως θα χρειαστούμε ισχυρές κάρτες γραφικών και μεγάλες χωρητικότητες σε αποθηκευτικά μέσα. Αυτός ο περιορισμός μπορεί να γίνει εύκολα απαγορευτικός αν δεν διαθέτουμε κάποιο δυνατό και ακριβό υπολογιστή ή αν δεν έχουμε πρόσβαση στους πόρους κάποιου πανεπιστημίου ή ερευνητικού κέντρου.
H Huggingface έχει ως στόχο τον εκδημοκρατισμό της “καλής” μηχανικής μάθησης όπως λένε οι ίδιοι και μας προσφέρουν δωρεάν λύσεις για μία πληθώρα προβλημάτων!
Συχνά θα ακούσουμε να λέγεται πως η Huggingface τείνει να γίνει για την μηχανική μάθηση, ότι το Github για τον κώδικα. Και θα έλεγα πως δεν είναι υπερβολική αυτή η δήλωση.
Στην σελίδα της Huggingface θα βρούμε μία τεράστια συλλογή από datasets, αλλά και περισσότερα από 65 χιλιάδες εκπαιδευμένα μοντέλα μηχανικής μάθησης που καλύπτουν ένα μεγάλο εύρος εφαρμογών για διάφορες λειτουργίες κειμένου, εικόνας και ήχου.
Επιπλέον, μέσω της βιβλιοθήκης transformers της Huggingface, μπορούμε να χρησιμοποιήσουμε εύκολα αυτά τα μοντέλα στις δικές μας εφαρμογές.
Τέλος, μέσω της Huggingface μπορούμε να φιλοξενήσουμε την δική μας web εφαρμογή και να την μοιραστούμε με τον κόσμο, μέσω της λειτουργίας των spaces. Κάθε space είναι ένας δικός μας απομονωμένος χώρος με κατάλληλους υπολογιστικούς πόρους για να τρέξουμε την δική μας web εφαρμογή χρησιμοποιώντας τις python βιβλιοθήκες gradio ή streamlit. Κάθε space αυτή την στιγμή διαθέτει 16GB μνήμης RAM και 8 CPU πυρήνες.
Αν θέλετε να δείτε περισσότερα, μπορείτε να παρακολουθήσετε το σχετικό βίντεο στο YouTube.
Η Τεχνητή Νοημοσύνη πιο Διαθέσιμη από Ποτέ [Democratizing A.I.]
Η πιο Απλή Web εφαρμογή με την Βιβλιοθήκη “gradio”
Η Gradio είναι μία βιβλιοθήκη της γλώσσας python και μας επιτρέπει να φτιάξουμε πολύ εύκολα ένα γραφικό περιβάλλον για τις εφαρμογές μας.
Μπορείτε να ακολουθήσετε διαδραστικά το παρακάτω παράδειγμα, ανοίγοντας το σχετικό Jupyter notebook στο Google Colab.
Αφού συνδεθούμε στο Google Colab με τον Google λογαριασμός μας, το πρώτο πράγμα που πρέπει να κάνουμε είναι να εγκαταστήσουμε τις απαραίτητες βιβλιοθήκες για την εφαρμογή μας.
Για το πρώτο παράδειγμα θα χρειαστούμε μόνο την βιβλιοθήκη “gradio”, αλλά μπορούμε να βάλουμε από τώρα και την βιβλιοθήκη “transformers” που θα χρησιμοποιήσουμε στο επόμενο παράδειγμα.
!pip install transformers[sentencepiece]
!pip install gradioΤο πιο απλό σενάριο που μπορούμε να υλοποιήσουμε, θα πρέπει να έχει τρία στάδια. Θα πρέπει να δέχεται μία είσοδο από τον χρήστη. θα πρέπει να κάνει μία επεξεργασία στην είσοδο ανάλογα με τις ανάγκες της εφαρμογής μας και θα πρέπει να μας επιστρέφει μία έξοδο.

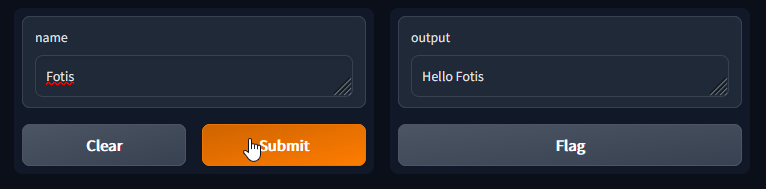
Η εφαρμογή μας λοιπόν περιμένει να λάβει ένα όνομα σαν είσοδο και στην έξοδο θα μας επιστρέφει έναν χαιρετισμό “Hello <name>”.
Αυτό θα το καταφέρουμε με τις παρακάτω γραμμές κώδικα:
import gradio as gr
def hello(name):
return "Hello " + name
demo = gr.Interface(fn=hello, inputs="text", outputs="text")
demo.launch()Εδώ θα εξοικειωθούμε με την κλάση Interface. Αυτή η κλάση είναι υπεύθυνη για την κατασκευή του γραφικού μας περιβάλλοντος στο Gradio demo μας.
Όπως βλέπουμε η κλάση Interface παίρνει 3 βασικά ορίσματα.
- Στο fn βάζουμε την συνάρτηση που θα τρέχει κατά την εκτέλεση του. παραδείγματος.
- Στο inputs ορίζουμε τον τύπο των δεδομένων που θέλουμε να μπορεί να εισάγει ο χρήστης. Στην περίπτωση μας θέλουμε ένα πεδίο κειμένου οπότε βάζουμε την λέξη “text”. Όμως η Interface μας δίνει πολλές επιλογές και θα μπορούσαμε να δώσουμε στον χρήστη την δυνατότητα να εισάγει εικόνες, ήχους, βίντεο από την κάμερα κτλ. με λέξεις κλειδιά όπως “image”, “mic” κ.α.
- Τέλος το outputs καθορίζει τον τύπο των δεδομένων που θα μας επιστρέψει το παράδειγμα. Όπως και στο inputs έχουμε αρκετές επιλογές αλλά στην περίπτωση μας επιλέγουμε το “text” για να τυπώσουμε κείμενο.
Εκτελώντας την εφαρμογή μας βλέπουμε πως μας επιστρέφει όντως τον χαιρετισμό με το όνομα που εισάγουμε

Προσθέτοντας Δυνατότητες Α.Ι. με την βιβλιοθήκη “transformers”
Τώρα θα πατήσουμε πάνω στον βασικό σκελετό του προηγούμενου παραδείγματος, κρατώντας ίδια την είσοδο και την έξοδο, αλλά θα αλλάξουμε το κομμάτι της επεξεργασίας.
Αντί να τυπώνουμε έναν χαιρετισμό με την συνάρτηση hello που φτιάξαμε νωρίτερα, θέλουμε να καλούμε ένα γλωσσικό μοντέλο μηχανικής μάθησης. Το μοντέλο αυτό θα λαμβάνει το κείμενο που θα βάζουμε σαν είσοδο, και θα συνεχίζει γράφοντας μία μικρή παράγραφο στην έξοδο.
Για να το κάνουμε αυτό, θα γράψουμε:
from transformers import pipeline
import gradio as gr
model = pipeline("text-generation" , model="gpt2")
def predict(prompt):
completion = model(prompt)[0]["generated_text"]
return completion
gr.Interface(fn=predict, inputs="text", outputs="text").launch()Tο πιο σημαντικό μέρος του παραπάνω κώδικα είναι η συνάρτηση pipeline.
Η συνάρτηση pipeline είναι μέρος της βιβλιοθήκης transformers της huggingface. Με την pipeline μπορούμε πολύ εύκολα να καλέσουμε κάποιο μοντέλο μέσα στην εφαρμογή μας. Στην περίπτωση μας θέλουμε να χρησιμοποιήσουμε την pipeline για αυτόματη παραγωγή κειμένου. Συνεπώς θα την καλέσουμε με το όρισμα “text-generation“
Η συνάρτηση pipeline αυτοματοποιεί για εμάς 3 βήματα.
- Το κείμενο που θα εισάγουμε επεξεργάζεται ώστε να το “καταλαβαίνει” το μοντέλο μας
- Το επεξεργασμένο κείμενο τροφοδοτείται στο μοντέλο
- Η έξοδος του μοντέλου επιστρέφει σε εμάς
Αν δεν ορίσουμε στην Pipeline ποιο μοντέλο θέλουμε να χρησιμοποιήσει, θα επιλέξει αυτόματα ένα κατάλληλο μοντέλο για την διεργασία που ζητήσαμε. πχ text-generation.
Αν θέλουμε να ορίσουμε ποιο μοντέλο να χρησιμοποιήσει, μπορούμε να το κάνουμε με το όρισμα model.
Πέρα από το “text-generation”, η pipeline μας επιτρέπει να διαλέξουμε τις παρακάτω διεργασίες:
- feature-extraction (get the vector representation of a text)
- fill-mask
- ner (named entity recognition)
- question-answering
- sentiment-analysis
- summarization
- translation
- zero-shot-classification
Η εφαρμογή μας αυτή την στιγμή μπορεί να κάνει αυτό που θέλουμε όμως οπτικά είναι πολύ φτωχή.
Με λίγες ακόμα πινελιές μπορούμε να εμπλουτίσουμε την εφαρμογή μας, ώστε να είναι πιο εύχρηστη και κατανοητή.
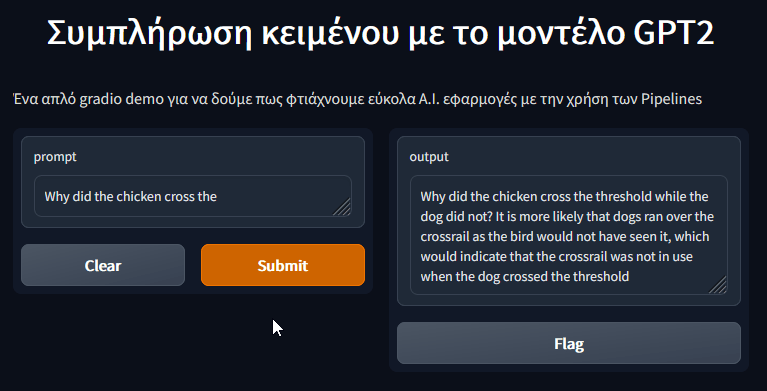
Μπορούμε για παράδειγμα να βάλουμε έναν τίτλο ή μία περιγραφή ή ακόμα και να συμπεριλάβουμε κάποια έτοιμα παραδείγματα που θα βοηθήσουν τον εκάστοτε χρήστη να καταλάβει πως λειτουργεί η εφαρμογή.
from transformers import pipeline
import gradio as gr
title = "Συμπλήρωση κειμένου με το μοντέλο GPT2"
description = "Ένα απλό gradio demo για να δούμε πως φτιάχνουμε εύκολα A.I. εφαρμογές με την χρήση των Pipelines"
examples = [
["Mike was the famous space mouse"],
["The Earth's perimeter is"],
["You will never believe what happened yesterday on my way back home."],
]
model = pipeline("text-generation" , model="gpt2")
def predict(prompt):
completion = model(prompt)[0]["generated_text"]
return completion
gr.Interface(
fn=predict,
inputs="text",
outputs="text",
title=title,
description=description,
examples=examples,
enable_queue=True,
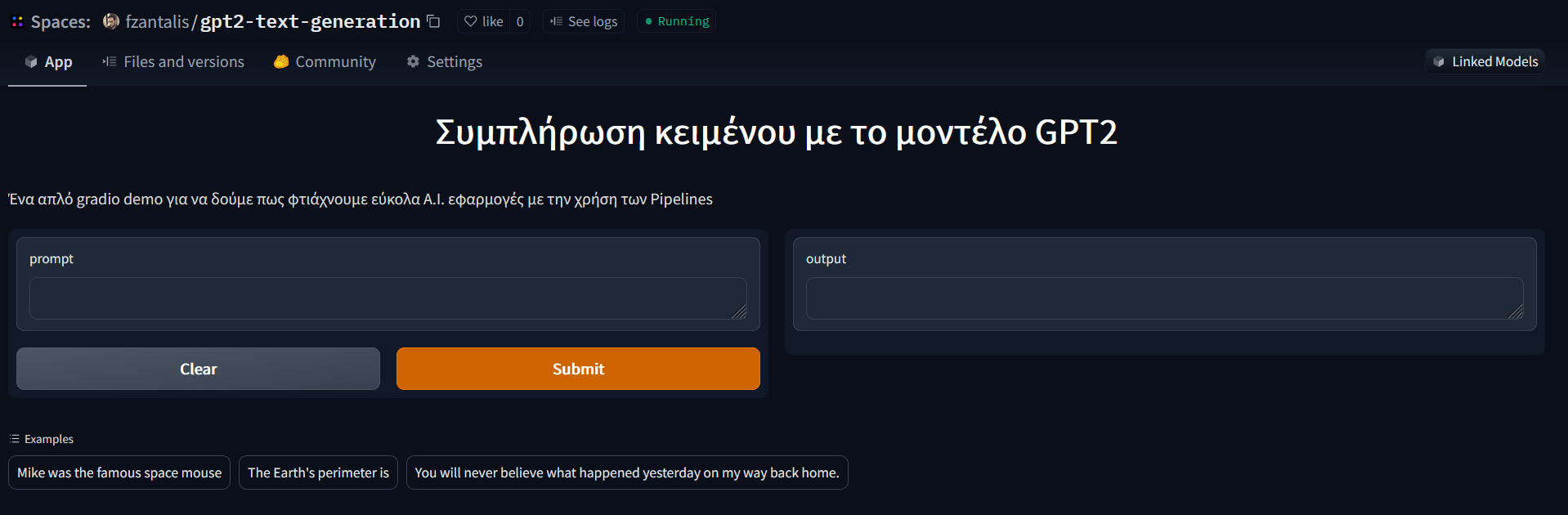
).launch()Εκτελώντας τον παραπάνω κώδικα παίρνουμε το τελικό αποτέλεσμα.

Το μόνο που κάναμε είναι να προσθέσουμε τα ορίσματα title, description και examples στην κλάση Interface της βιβλιοθήκης Gradio.
Ανεβάζοντας την Εφορμογή μας σε Ένα HuggingFace Space
Σε αυτό το σημείο έχει ολοκληρωθεί η υλοποίηση της εφαρμογής μας. Όμως αυτή την στιγμή τρέχει μόνο μέσα στο colab notebook μας και έτσι θα καταστραφεί μόλις κλείσουμε το παράθυρο του browser.
Αυτό που θέλουμε είναι να βρούμε έναν server που θα φιλοξενήσει την εφαρμογή μας, να είναι προσβάσιμος από όλους και να τρέχει ανά πάσα στιγμή.
Ευτυχώς η Huggingface μας παρέχει αυτή την δυνατότητα μέσω των Spaces.
Πάμε λοιπόν να δούμε πως θα μεταφέρουμε την εφαρμογή μας σε ένα Huggingface space.
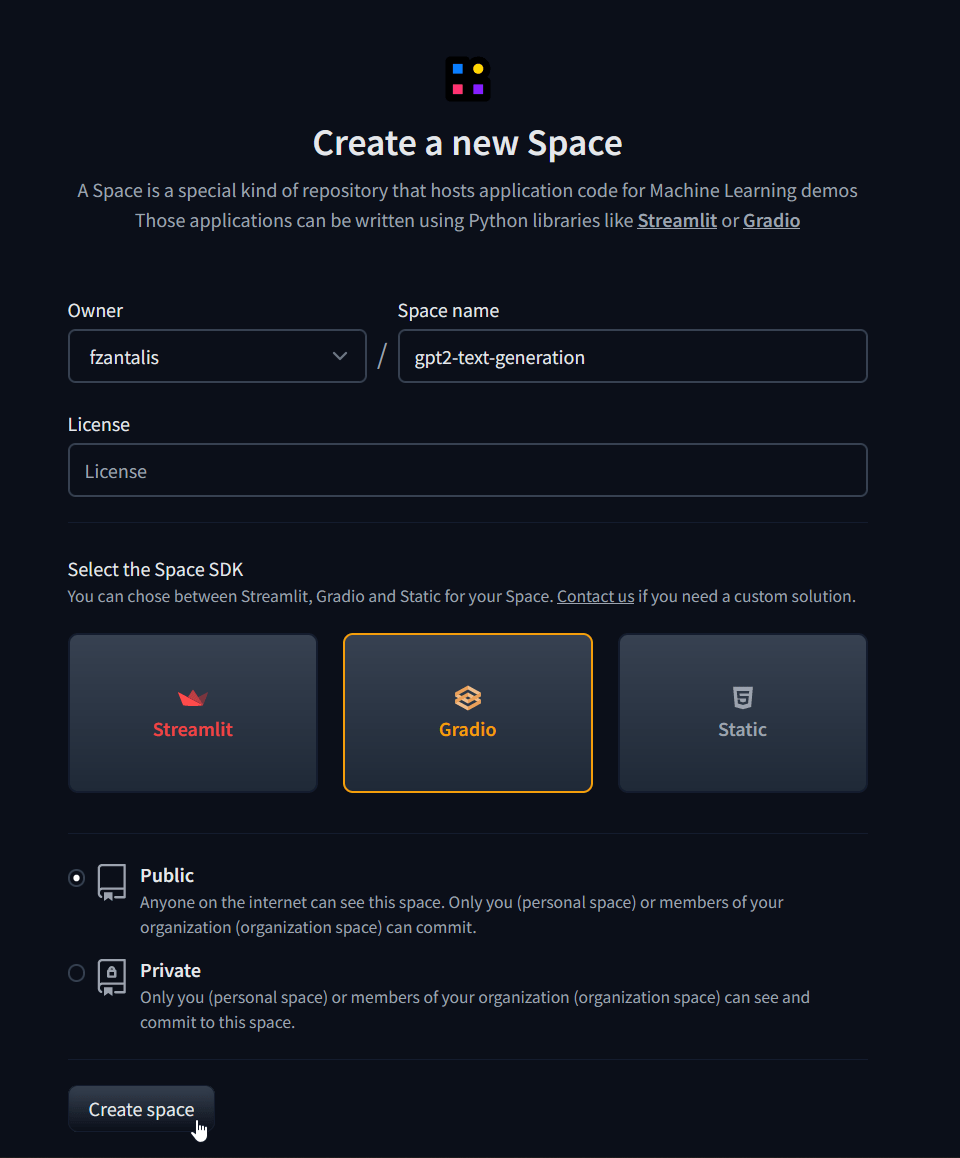
Αφου συνδεθούμε στον λογαριασμός μας στην πλατφόρμα Huggingface, πάμε στην σελίδα spaces και πατάμε το κουμπί Create new Space.

Στην σελίδα που ανοίγει θα πρέπει να συμπληρώσουμε 3 βασικά στοιχεία. Το όνομα του Space μας (πχ. gpt2-text-generation). Το προγραμματιστικό περιβάλλον (πχ. gradio), και αν θέλουμε το Space να είναι public και ορατό σε όλους, ή private και ορατό μόνο σε εμάς ή την ομάδα μας.

Πατάμε το κουμπί “Create space” και προχωράμε στην επόμενη σελίδα.
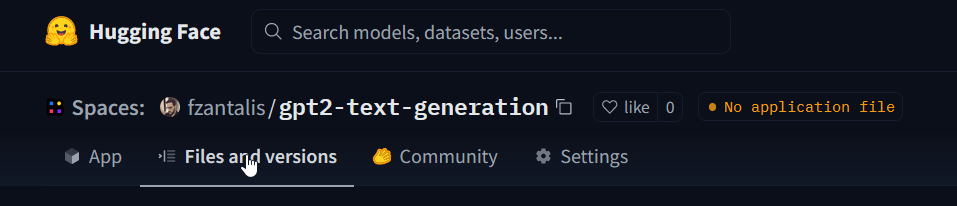
Εδώ κάνουμε κλικ στην καρτέλα “Files and versions“.

Εδώ θα χρειαστεί να προσθέσουμε 2 αρχεία.
- Το app.py το οποίο θα περιέχει τον κώδικα που γράψαμε στο προηγούμενο βήμα
- και το requirements.txt που θα περιέχει τις βιβλιοθήκες που θέλουμε να εγκατασταθούν στο space μας. Δηλαδή την transformers και την gradio και το pytorch που είναι προαπαιτούμενο.
Ας φτιάξουμε πρώτα το αρχείο requirements.txt
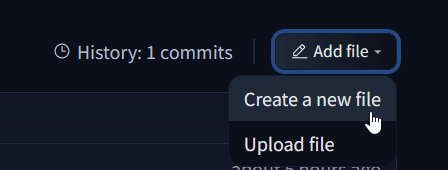
Πατάμε πάνω δεξιά την επιλογή Add new και μετά Create a new file

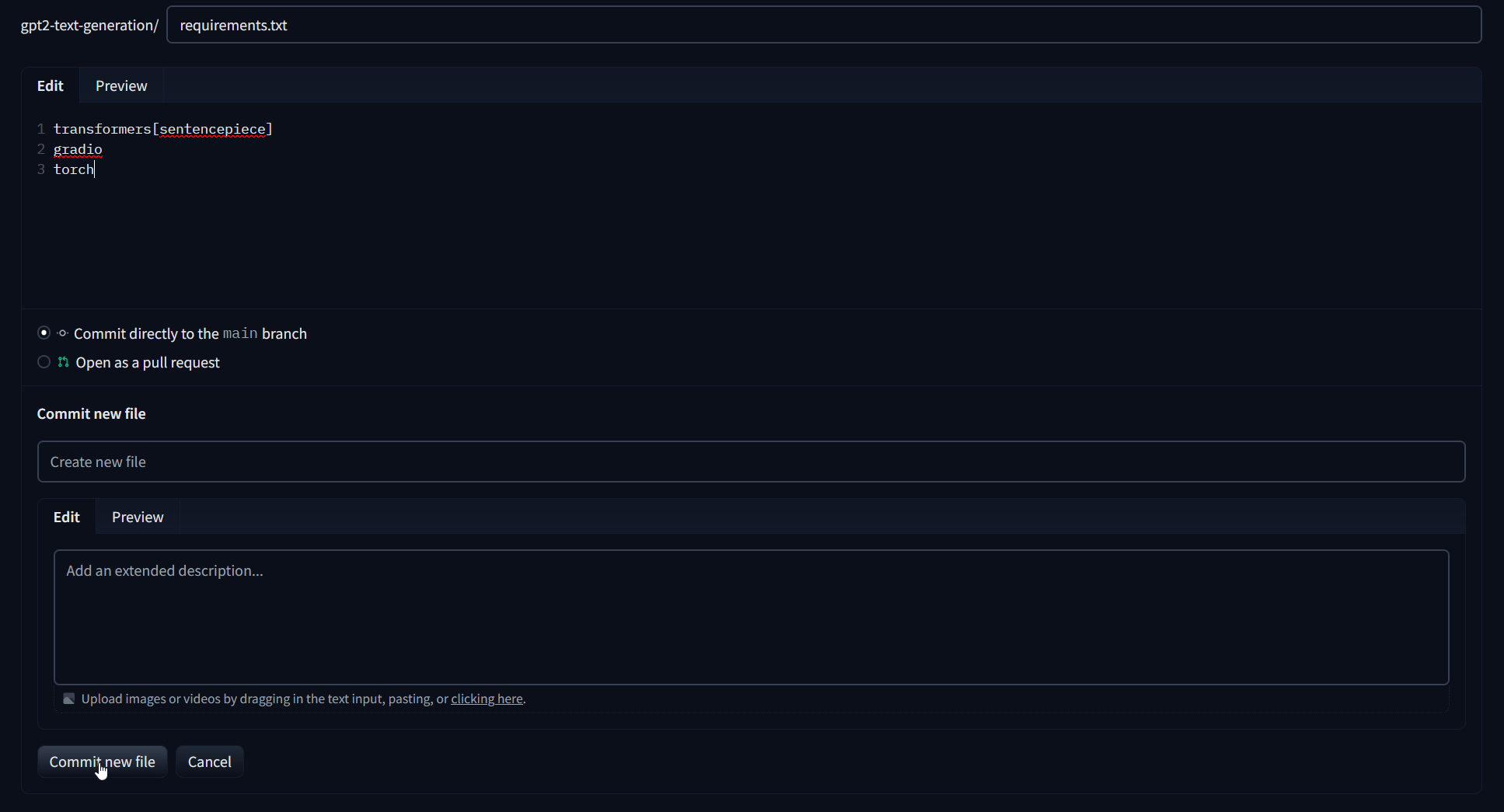
Στον editor που ανοίγει,
- εισάγουμε πάνω πάνω το όνομα του αρχείου: “requirements.txt“
- Κάνουμε επικόλληση τις παρακάτω γραμμές για τις βιβλιοθήκες μας
- και τέλος πατάμε το κουμπί “Commit new file“
transformers[sentencepiece]
gradio
torch
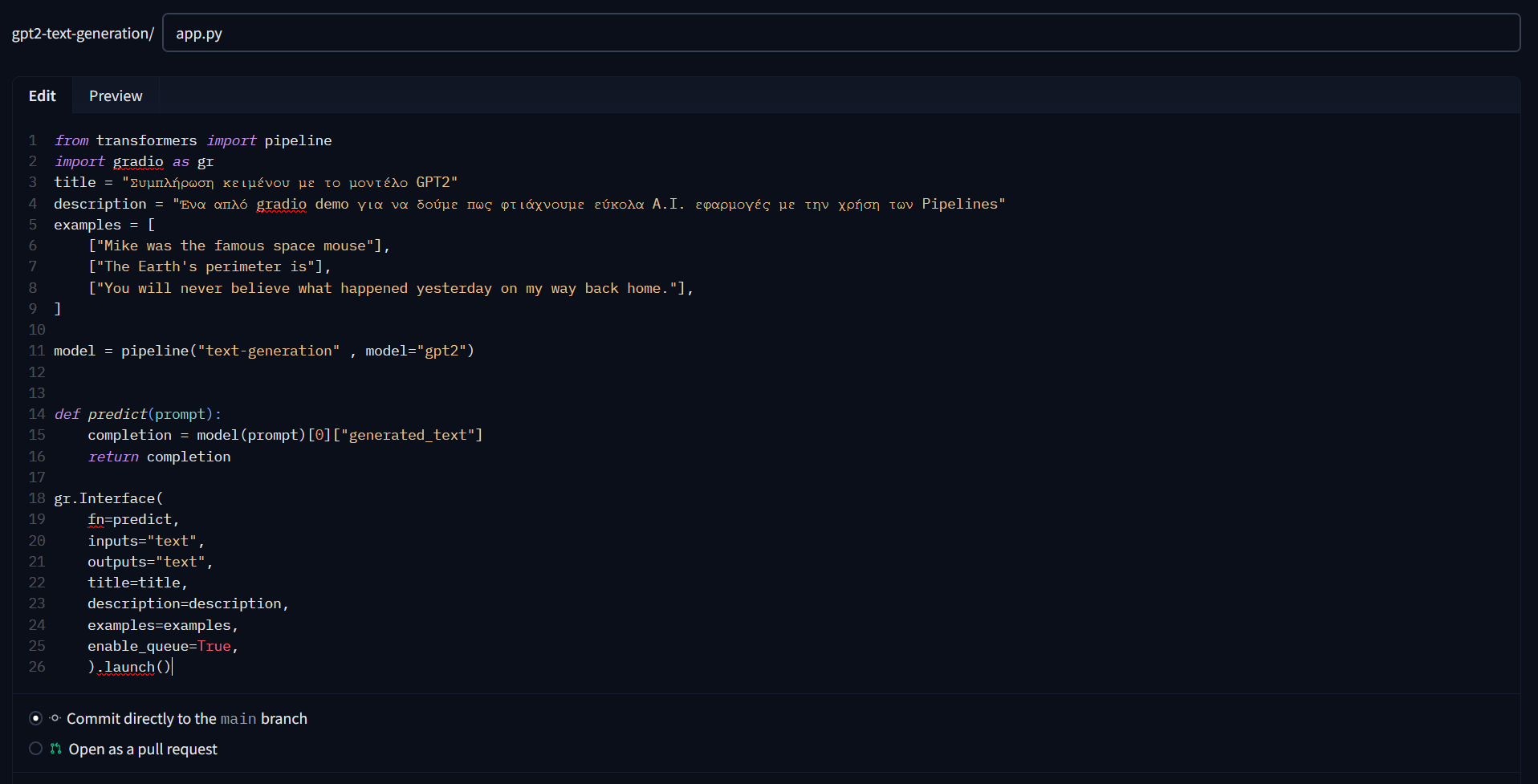
Ξαναπατάμε στην καρτέλα “Files and versions” και επαναλαμβάνουμε την διαδικασία Add file → Create a new file αλλά αυτή τη φορά βάζουμε όνομα app.py και κάνουμε επικόλληση τον κώδικα μας.
from transformers import pipeline
import gradio as gr
title = "Συμπλήρωση κειμένου με το μοντέλο GPT2"
description = "Ένα απλό gradio demo για να δούμε πως φτιάχνουμε εύκολα A.I. εφαρμογές με την χρήση των Pipelines"
examples = [
["Mike was the famous space mouse"],
["The Earth's perimeter is"],
["You will never believe what happened yesterday on my way back home."],
]
model = pipeline("text-generation" , model="gpt2")
def predict(prompt):
completion = model(prompt)[0]["generated_text"]
return completion
gr.Interface(
fn=predict,
inputs="text",
outputs="text",
title=title,
description=description,
examples=examples,
enable_queue=True,
).launch()
Πατώντας το commit στο app.py ξεκινάει αυτόματα το “χτίσιμο” της εφαρμογής μας. Πάνω δεξιά θα δείτε να εμφανίζεται η ένδειξη Building

Μετά από μερικά δευτερόλεπτα έως και λίγα λεπτά (ανάλογα την εφαρμογή), το χτίσιμο τελειώνει και θα δούμε την ένδειξη Running. Αυτό σημαίνει ότι η διαδικασία ολοκληρώθηκε επιτυχώς και η εφαρμογή μας τρέχει κανονικά!

Είμαστε έτοιμοι να την χρησιμοποιήσουμε και να την μοιραστούμε με όποιον θέλουμε.
Για να δούμε την εφαρμογή μας πατάμε την καρτέλα App

Μπορείτε να μοιραστείτε την εφαρμογή σας αντιγράφοντας το URL από τον Browser σας.
Πχ: https://huggingface.co/spaces/fzantalis/gpt2-text-generation

